- 20 Jan 2025
- 2 Minutes To Read
- Print
- DarkLight
- PDF
Create a Beacon
- Updated On 20 Jan 2025
- 2 Minutes To Read
- Print
- DarkLight
- PDF
Whatfix Beacons are intentionally conspicuous and help attract your users' attention to particular elements on your app.
Create and configure your Beacon using the following steps:
Step 1: Create a Beacon project
Step 2: Capture your Mobile app screens
Step 3: Identify the screen
Step 4: Design the Beacon
Step 1: Create a Beacon project
On the Whatfix Mobile Dashboard, click the app in which you want to create your project.

To create a new project, click + New.

- In the NUDGES section, click Beacon.

Enter a name for your project.

Enter the App Version or select the App Version using the dropdown.
 Info:
Info:- Use the latest version of your app to create Whatfix Mobile content. For more information on app version, see What is an App Version?
- Ensure that you add the correct app version from the app build that was integrated with the Whatfix Mobile SDK.
Click Create.

Your Beacon project gets created and you are redirected to the Whatfix Mobile Studio.
![]()
Step 2: Capture your Mobile app screens
Capture screens as a one-time step using the Whatfix Creator widget. The widget enables you to capture app screens as screenshots and saves them to your Whatfix Mobile Dashboard to create in-app guidance content. It also enables you to preview your projects and test them before publishing.
For more information on how to capture and add app screens, see Capture Mobile app screens.
Use the following steps to add a screen:
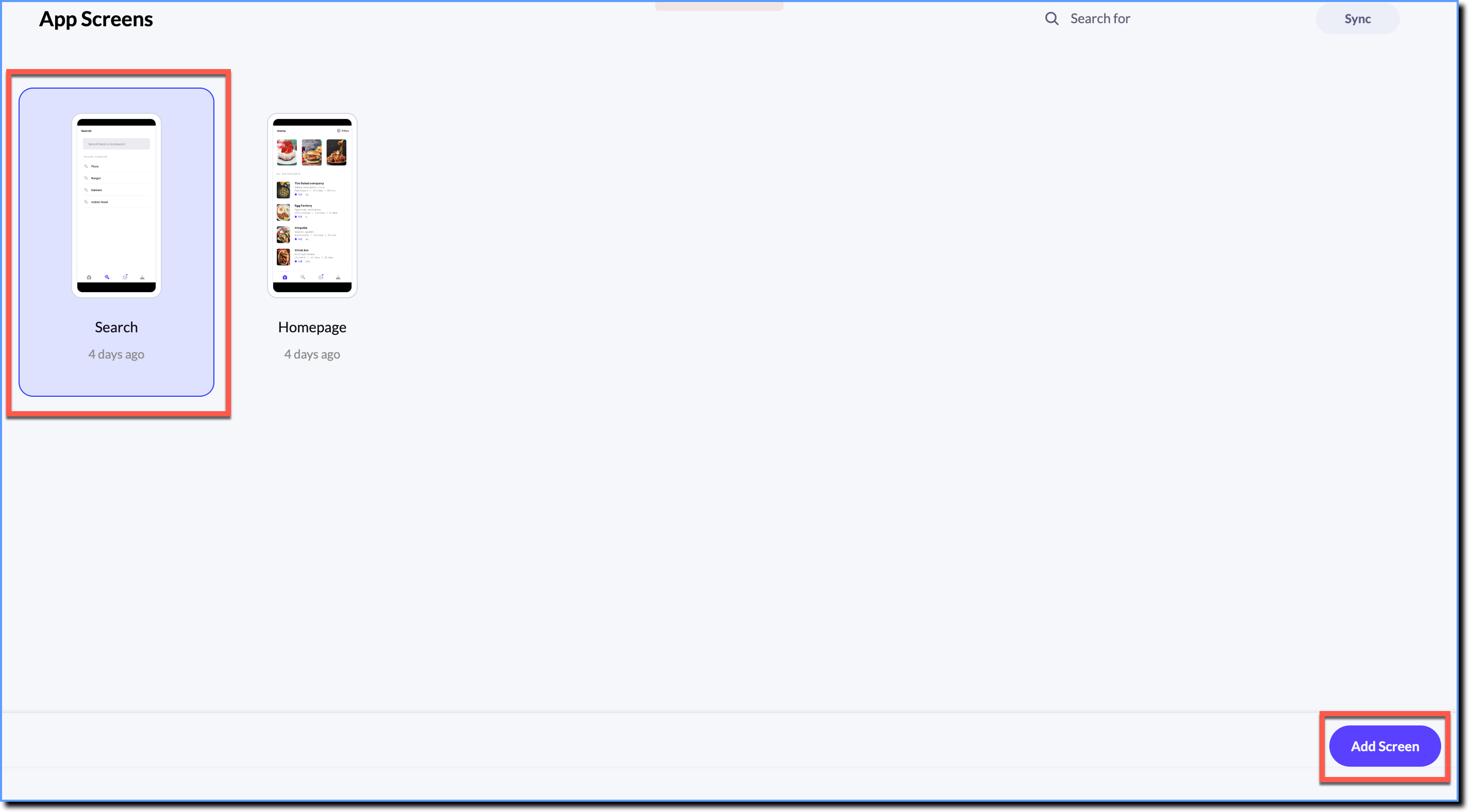
On the Identify Screen window, click + Add screen.

Select the screen where you want to create the content and click Add Screen.

Step 3: Identify the screen
After capturing the screen, you need to identify the unique elements on the screen and tag the screen so that the in-app experience you create appears on the right page.
To identify the unique elements on the screen and to tag the right screen, click + Add Identifier.

Click the desired element on the page.

Example: If you want to show a Beacon on the Home screen, choose the title Home, which can uniquely identify the screen and show the Beacon on the correct screen.
Click Add More to select more elements on the page and then repeat step 2.

Step 4: Design the Beacon
Use the following steps to customize your Beacon:
On the Whatfix Mobile Studio, go to the navigation panel and select Design.

Choose the element you want the Beacon to appear on, and then click Confirm.

To add or generate the audio for the in-app experience in the language of your choice, go to the LANGUAGE SUPPORT section, and then select the language using the dropdown.

Configure AUTO DISMISS if you want to dismiss an element automatically after an interval. You can also configure the TRIGGER EVENT and ELEMENT TERMINATION events.
 Info
InfoFor more information on element trigger and termination conditions, see
The Beacon you create is automatically saved.
To configure and customize the Body, Media, Buttons and more on your Beacon, see Customize a Beacon.
Preview projects on a device before making it live for your end users.
After creating and designing your Project, click Publish to make it live for your end users. For more information on publishing Whatfix Mobile content, see Publish Whatfix Mobile content.
